Case Study: Rebranding Zmanda’s Webpages to a New Design System
Project Overview
Zmanda, a leader in open-source backup and recovery solutions, was looking to modernize its web presence. Their existing website design was outdated and not reflective of their innovative product suite. The goal was to rebrand Zmanda’s website with a cohesive design system that improves user experience, reinforces brand identity, and increases customer engagement.
Problem Statement
The current Zmanda website was functional but lacked a unified visual and interactive language. The inconsistent design made it difficult for users to navigate between different product offerings, leading to a higher bounce rate and lower conversion rate. There was also a need for improved mobile responsiveness and accessibility compliance.
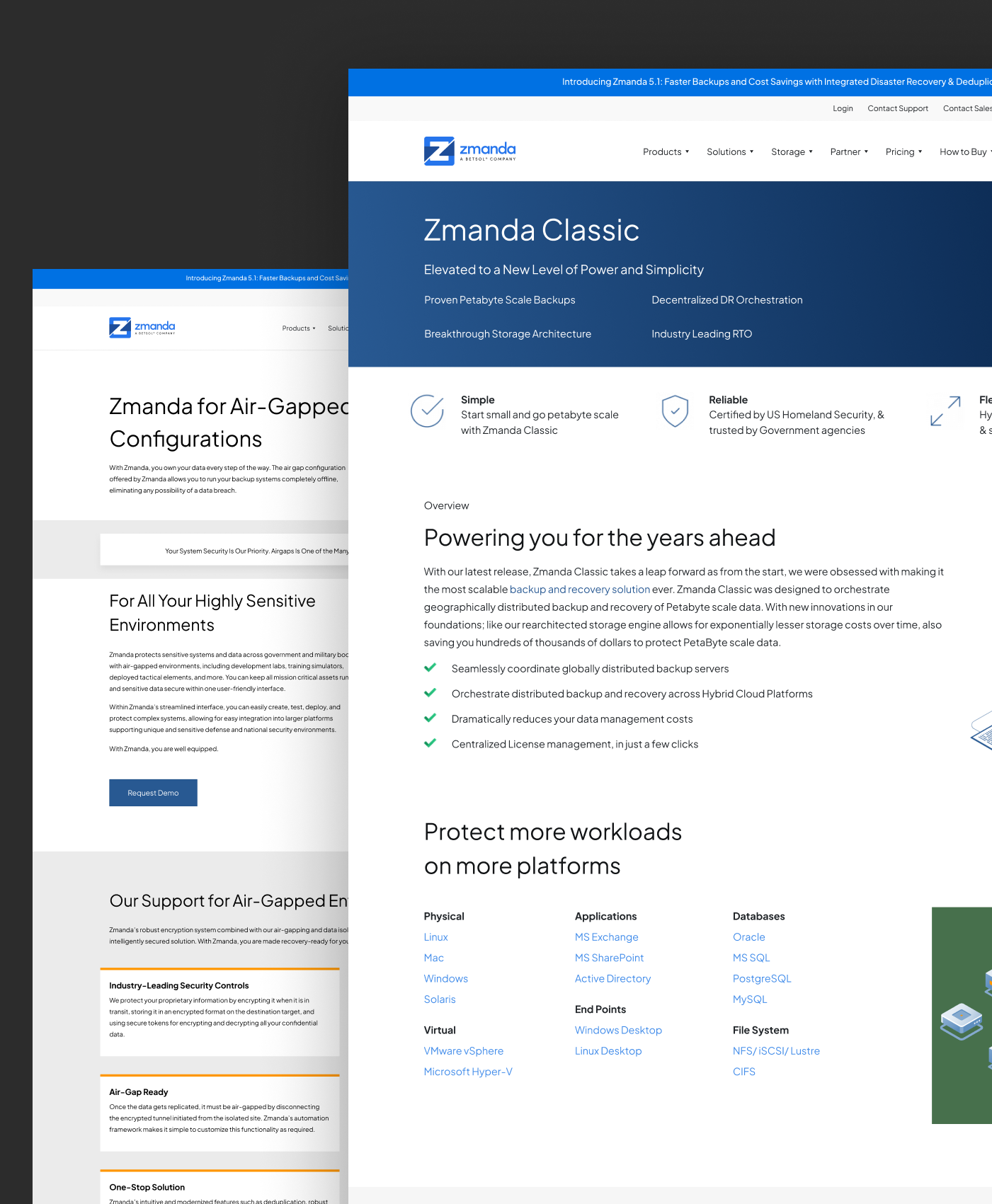
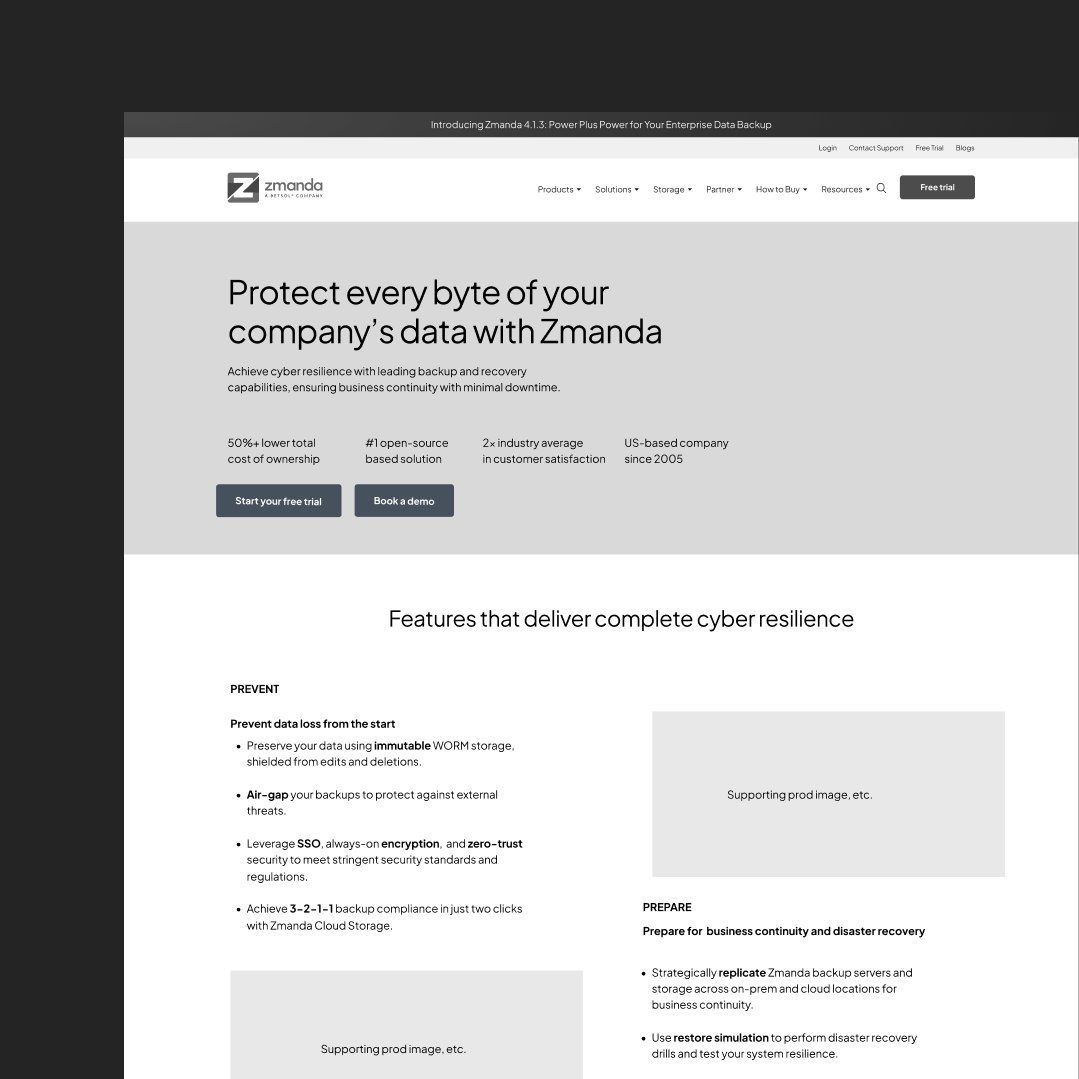
Old designs


Why rebrand?
Modernization
As Zmanda continued to evolve technologically, its online presence needed to reflect that change.
Consistency
The existing website had a fragmented design with inconsistent typography, color schemes, and layouts.
Improved User Experience
With user journeys being unclear, customers often struggled to find critical information, resulting in lost leads.
Competitor Pressure
Zmanda needed to differentiate itself in a competitive market where other solutions had more modern and user-friendly websites.
Mobile Optimization
With over 40% of traffic coming from mobile devices, the non-optimized mobile experience was becoming a barrier to engagement.

Zmanda Vs Competitors


Project Stakeholders
Users/Customers
The most important stakeholders. We based the rebranding on their needs and behavior, ensuring the new design improved their experience.
Product Managers
To provide input on product-specific pages and features, ensuring that each page effectively highlights key offerings.
Developers
To ensure the new design system is feasible to implement within the constraints of the existing CMS and backend infrastructure.
User personas

IT Manager
John
Age: 35-50
Role: Responsible for managing backup and recovery solutions for mid to large-scale businesses.
Pain Points: Finds it hard to quickly assess Zmanda’s solutions on the website. Needs concise and actionable information to make purchase decisions.
Goal: Find a reliable, scalable backup solution for the company. Needs to access technical details easily.

Small Business Owner
Maria
Age: 30-45
Role: Runs a small business with limited technical staff.
Pain Points: Needs clear, simple-to-understand explanations of services, as well as customer support and resources.
Goal: Compare Zmanda’s offering with competitors and quickly get pricing and features.

Developer/Engineer
Sam
Age: 25-40
Role: Works in a DevOps team, responsible for implementing and maintaining backup solutions.
Pain Points:Needs technical resources (documentation, tutorials) to evaluate compatibility with current infrastructure.
Goal: Look for open-source integration, technical documentation, and API support.
Challenges
Complex User
Journeys
Each user persona had distinct needs—ranging from technical documentation to business pricing details.
Legacy System Integration
The existing website infrastructure was outdated, which limited the design choices and capabilities without a complete overhaul.
Mobile
Responsiveness
With a significant portion of users accessing the website via mobile devices, mobile-friendly designs were a top priority.
Design process

Research & Discovery
• Analyzed competitors' websites and other popular SaaS platforms to study their user flow, design patterns, and messaging strategies. This provided insight into industry best practices and revealed opportunities for Zmanda’s new design to stand out.
• Analyzed website analytics (bounce rate, session duration) to identify problematic areas.


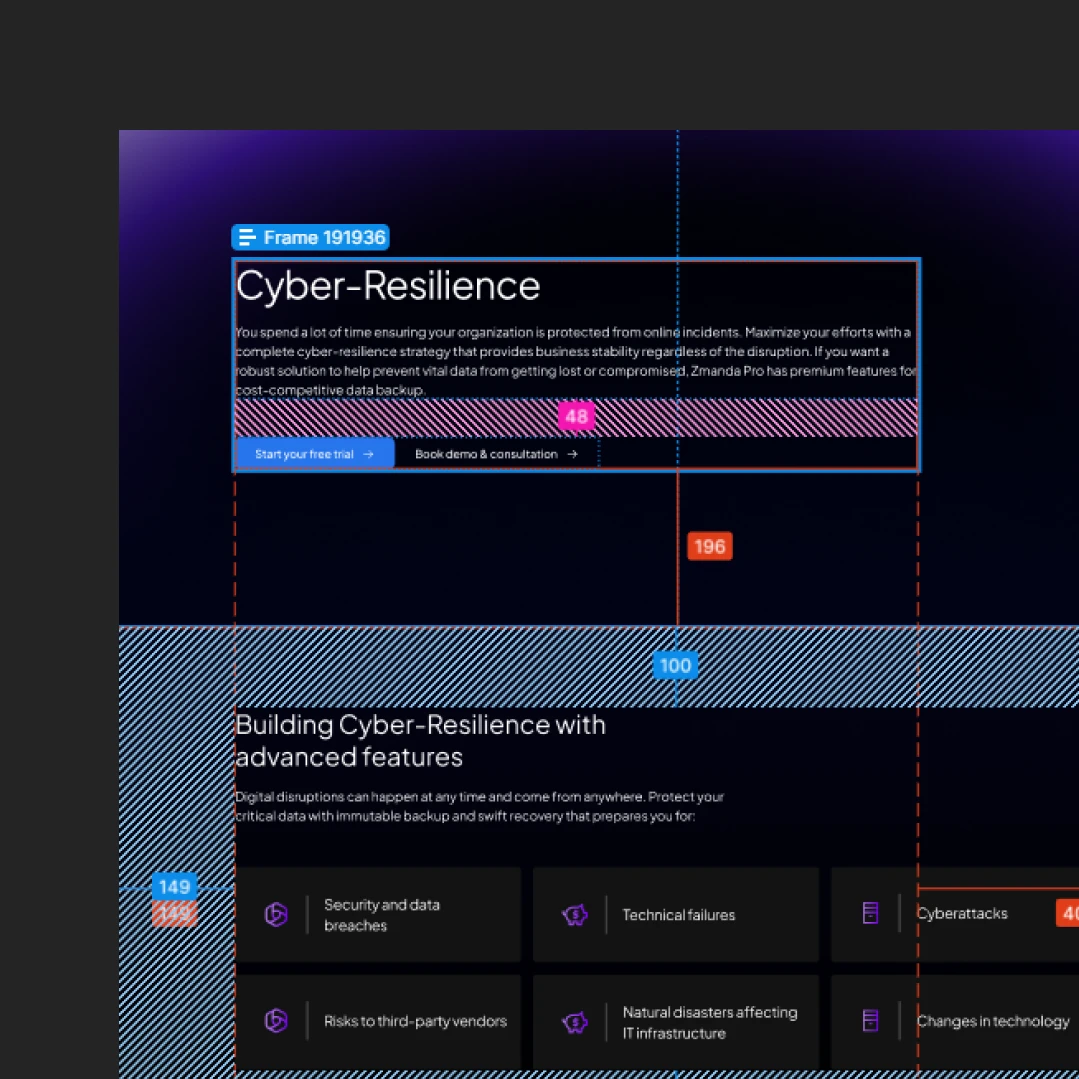
Wireframing
• Created low-fidelity wireframes for different user journeys, ensuring that critical touchpoints (product pages, support, pricing) were easily accessible.


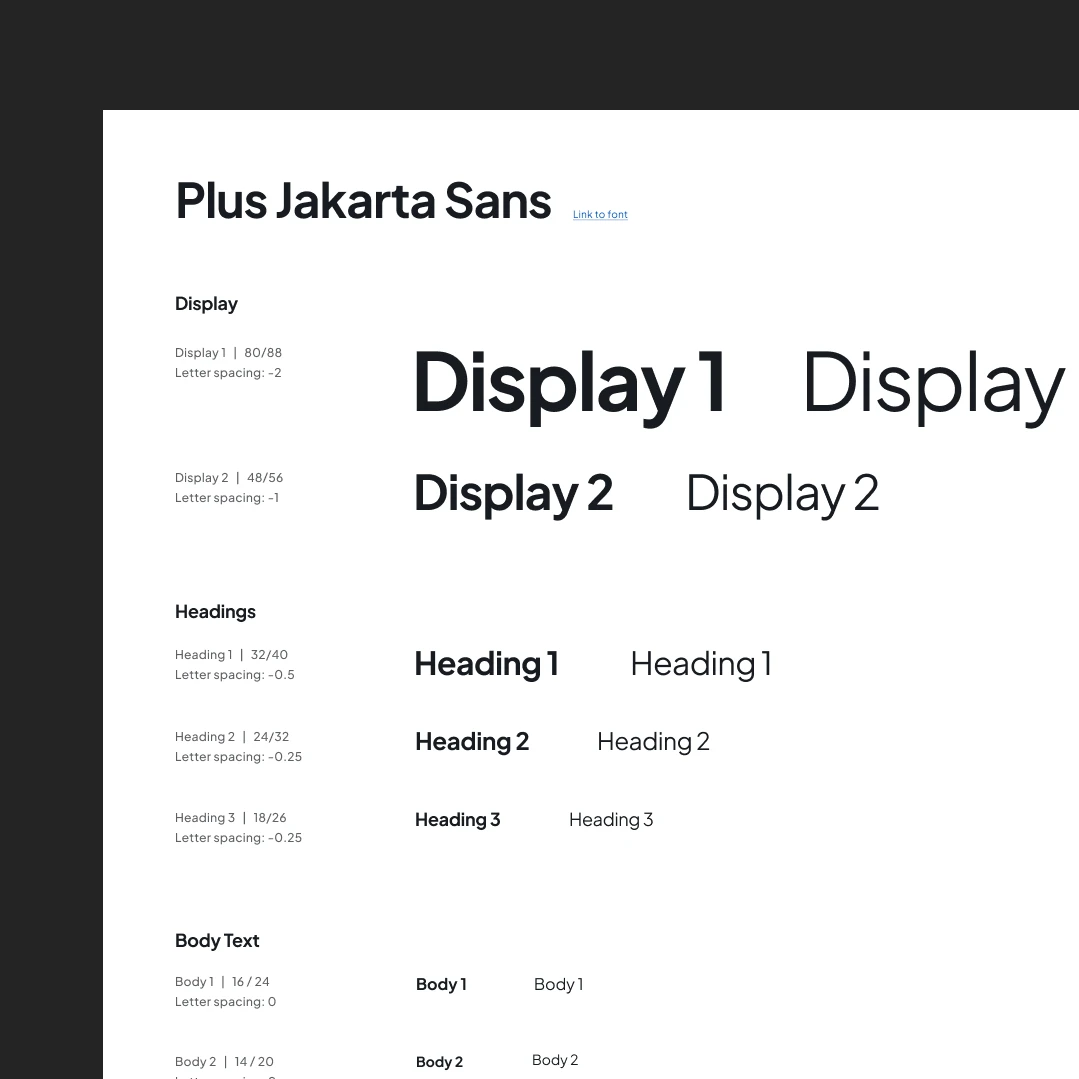
Design System Creation
• Developed a cohesive design system, including typography, color palette, components (buttons, cards, icons), and interaction patterns.
• Ensured brand consistency across all pages, with a modern look that reinforced Zmanda’s positioning as a tech leader.


Development Collaboration
• Worked closely with the development team to ensure smooth handoff and implementation within the existing CMS structure.
Results and metrics
25%
Reduced bounce rates
by 25% in the first three months due to clearer navigation and more engaging landing pages.
15%
Increased conversion rates
by 15% due to better product visibility and simplified user journeys.
30%
Increase in mobile traffic retention
by 30%. Improved user satisfaction on mobile devices, with a 20% decrease in mobile bounce rates
10%
Average session duration increased
by 10% as users engaged more with the restructured product and resource pages.
20%
Increase in lead form submissions
by 20% Improved call-to-actions resulted in a 20% increase in lead form submissions from small business owners and IT managers.
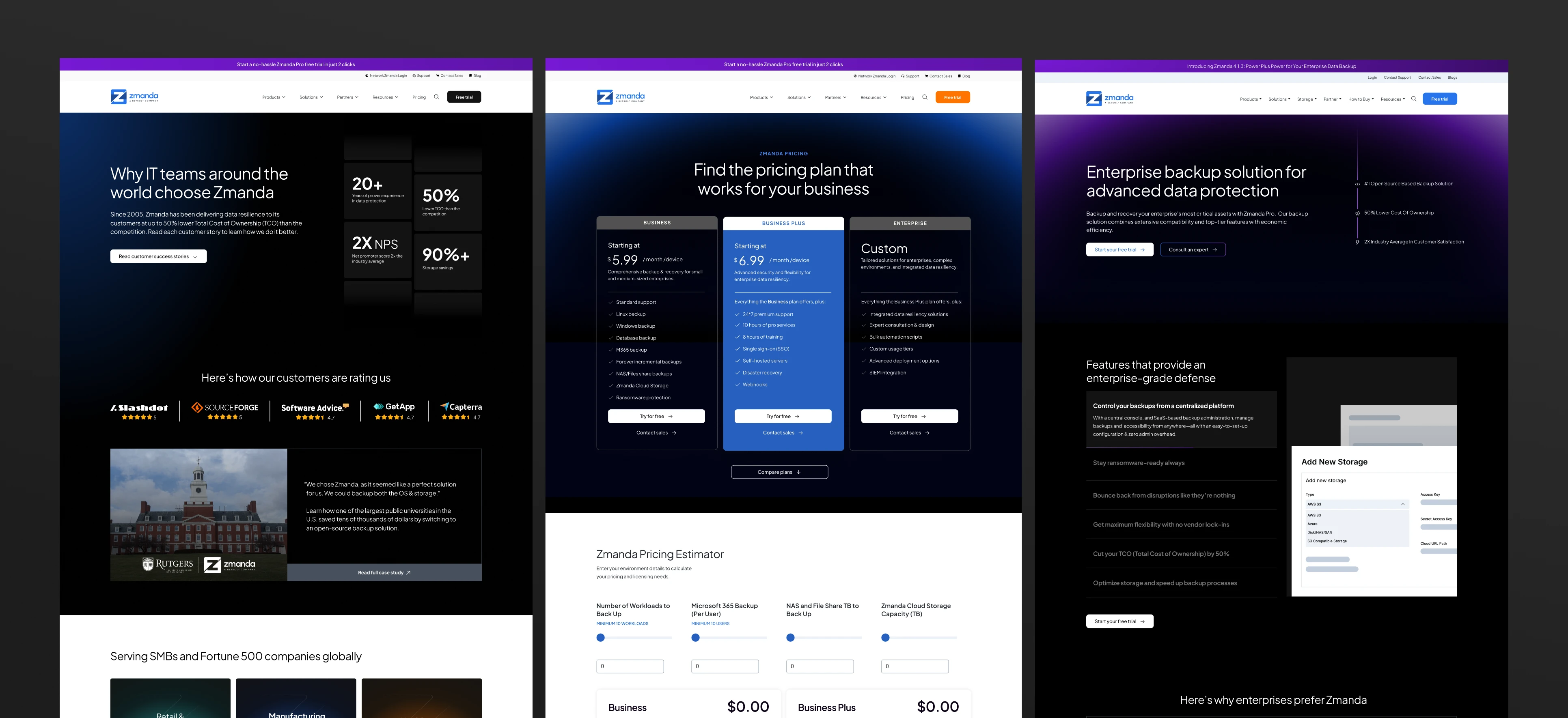
The new design system



Conclusion
The rebranding of Zmanda’s website was a success, delivering a modern, user-centered design system that significantly improved user engagement and business outcomes. By creating a cohesive experience across the site and catering to the specific needs of different user personas, Zmanda’s web presence now matches the quality of its product offerings.
A Digital Presence for Pannashree Automobiles
Zmanda's Social Media Campaign

